
学習期間5ヶ月、独立後半年で月収50万を突破した「なる(@naru000006)」です。
この記事では、GSAPを使って円グラフのアニメーションを実装する方法を紹介しています。
この記事ではサービスのリンク先にプロモーションを含みます。ご了承ください。
実装すること
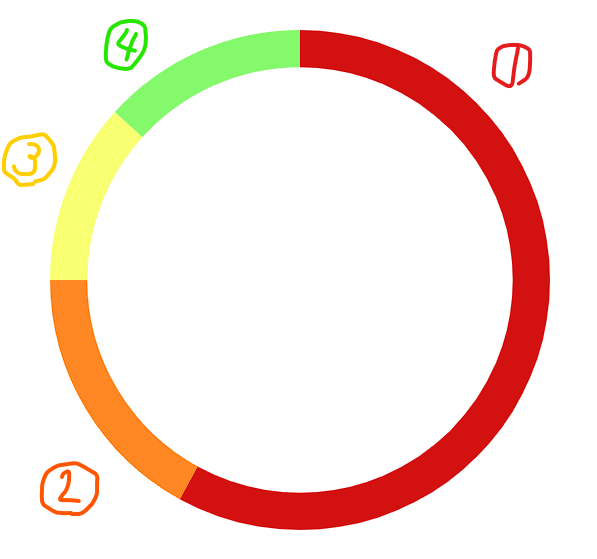
今回紹介するのは、GSAPを使った円グラフアニメーションの実装方法です。
See the Pen 円グラフ by narukichi06 (@narukichi06) on CodePen.
実装方法
- パスにクラスをつける
- パスの長さを測る
- CSSに計測したパスの長さを設定
- GSAPで円グラフを表示
①パスにクラスをつける
まず、HTMLにデザインカンプからSVGで出力した円グラフのコードを貼り付けます。
分かりやすいように、それぞれのパスに「path-1」などのクラスを追加します。
この際、パスの並び順が円グラフの要素の順番になるように必要に応じてpathの並びを入れ替えます。
<div class="animation">
<svg id="contents" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 147.45 147.45">
<path class="path-1" d="m73.72,5.5c37.68,0,68.22,30.54,68.22,68.22s-30.54,68.22-68.22,68.22c-11.91,0-23.1-3.05-32.84-8.41" style="fill: none; stroke: #d31111; stroke-miterlimit: 10; stroke-width: 11px;"/>
<path class="path-2" d="m40.88,133.54C19.79,121.93,5.5,99.5,5.5,73.72" style="fill: none; stroke: #ff8724; stroke-miterlimit: 10; stroke-width: 11px;"/>
<path class="path-3" d="m5.5,73.72c0-17.64,6.7-33.72,17.69-45.83" style="fill: none; stroke: #f8ff71; stroke-miterlimit: 10; stroke-width: 11px;"/>
<path class="path-4" d="m23.19,27.89c12.48-13.75,30.5-22.39,50.53-22.39" style="fill: none; stroke: #84f96b; stroke-miterlimit: 10; stroke-width: 11px;"/>
</svg>
</div><!-- /.animation -->今回は赤→オレンジ→黄色→緑の要素順にpathのクラスを割り当てています。

②パスの長さを測る
次に、それぞれのパスの長さを計測するJSコードを書きます。
//pathの長さを取得
const path1Length = document.querySelector('.path-1').getTotalLength();
const path2Length = document.querySelector('.path-2').getTotalLength();
const path3Length = document.querySelector('.path-3').getTotalLength();
const path4Length = document.querySelector('.path-4').getTotalLength();
console.log(path1Length);
console.log(path2Length);
console.log(path3Length);
console.log(path4Length);「.path-1」のところは、先ほどつけたクラスに変更します。
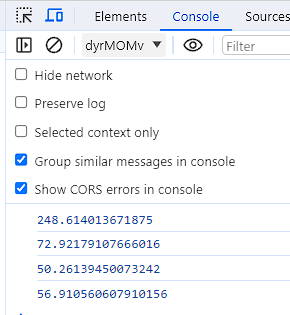
このJSを読み込んだ状態で検証ツールのコンソール画面を開きます。
4つのパスの数値が計測できました。上からパス1、パス2…となっています。

③CSSに計測したパスの長さを設定
CSSに先ほど計測したパスの値を「stroke-dasharray」と「stroke-dashoffset」に入れていきます。その際に、小数点は繰り上げないと、アニメーションを実装したときに少しだけ表示されてしまう現象が起きます。
.path-1{
stroke-dasharray: 249;
stroke-dashoffset: 249;
}
.path-2{
stroke-dasharray: 73;
stroke-dashoffset: 73;
}
.path-3{
stroke-dasharray: 52;
stroke-dashoffset: 52;
}
.path-4{
stroke-dasharray:57;
stroke-dashoffset:57;
}stroke-dasharrayはパスの線の間隔、stroke-dashoffsetは線が始まる位置のことです。
この2つをパスの長さと同じ値にしておくことで、アニメーションが始まるまではパスが表示されません。
④GSAPで円グラフを表示
さて、いよいよGSAPを使って円グラフを動かしていきましょう。
まずはGSAPのCDNを</body>タグの直前に記述します。(2024年1月現在最新版)
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/gsap.min.js"></script>そして、円グラフのJSコードの全文はこちらになります。
window.addEventListener('load', () => {
const graph1_anime = gsap.timeline();
graph1_anime.to(".property", { duration: 1, strokeDashoffset: 0, ease: "power1.out" })
.to(".logistics", { duration: 1, strokeDashoffset: 0, ease: "power1.out", delay: 1 })
.to(".travel", { duration: 1, strokeDashoffset: 0, ease: "power1.out", delay: 2 });
});ここで重要なのは、先ほどCSSに設定した「stroke-dashoffset」をGSAPで0にアニメーションさせることです。パスの線が始まる位置を0に近づけていくことで、パスが描かれているように見えます。
あとは、GSAPのタイムライン機能を使って、各パスを順番にアニメーションさせるだけです。
すっごく簡単に実装できるので、ぜひ試してみてください!
ただ、簡単にアニメーションが実装できるGSAPですが、学習するには情報がちらばっていてなかなか学習ハードルが高いんですよね。
日本でGSAPを基礎から体系的に学習するコンテンツは、こちらのBrain以外にないんじゃないでしょうか…?
私はGSAPのおかげで営業開始から半年で月の売上50万を達成したので、単価を上げたいコーダーさんだけでなく現在学習中の方にもおすすめの教材です。



コメント